CSSの基礎的と概要
CSS(スタイルシート)
Cascading Styling Sheetsの略で、「スタイルシート」と呼ばれるものです。
ホームページを作る技術であり、HTMLと併せて使う構造文書であり、外観を見栄えよくするためのものです。
HTMLと同様に、W3Cで管理しています。
html文書にスタイルシートを読み込ませる事で、Chromeなどのブラウザで表示させることができます。
よく出る!CSS用語
・セレクタ
・プロパティ
・*(アスタリスク)
・要素セレクタ
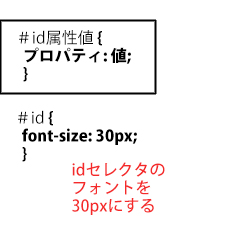
・idセレクタ
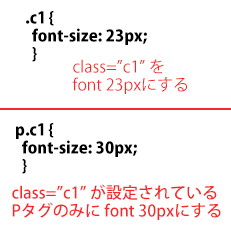
・classセレクタ
セレクタは、適用させたいスタイルを書くために区切るもの(要素を入れるフレーム)
プロパティは、適用させる特性とか性質、属性のこと
*は、全ての要素の意味
要素セレクタは、要素で指定したセレクタ
idセレクタは、id名を付けた要素で適用させる時に使用するもので、1ヶ所に限られる
classセレクタは、クラス名を付けた要素で複数箇所の要素を適用させる事が出来る



セレクタの書き方の種類について
複数のセレクタを適用させる時の書き方は以下の種類があります。
1. a,b (コンマで区切る場合)
2. a b (スペースで区切る)
3. a > b (大なり小なりで区切る)
4. a + b (プラスで区切る)
5. ab (くっつけて書く)
すべて別の要素ふたつをまとめて書くときに使います。
同じセレクタを複数使う時には、コンマで区切ります。
用途は、繰り返しになりますが複数のセレクタに要素を適用したい時に使います。
そして 何も区切らずに、a bとスペースを入れて複数使う時は、「階層」が違う場合です。
「階層」は今後、ずっと出てくる言葉で、重要なので理解して覚えておく必要があります。
要はフォルダの位置関係で上下関係にあるものです。
「大きなフォルダの中にある小さなフォルダ」であれば、「大きなフォルダが上
小さなフォルダが下」です。
CSSを含めHTMLを理解するには、階層を理解していく事が今後大きなポイントになります。
属性セレクタについて
a[title] { color: skyblue; } この場合、titleという属性のついた要素aに、
フォントカラー(スカイブルー)が適用されます。
使用例
a[title] { color: skyblye; }
a[a href="http://dotinstall.com/"] { color : red; }
a[class~="serch"] { color : violet; }
セレクタの詳細度(CSS2.1)
では、複数のセレクタを書いた時にどちらが優先されるのかについて習得していきましょう。
要素aと要素blueがあった時、後に書いた方が優先されます。
a. b { color : yellow ; }
a. blue { color : skyblue ; } : 優先される
プロパティの値の指定方法
width : 幅を指定したい時
height : 高さを指定したい時
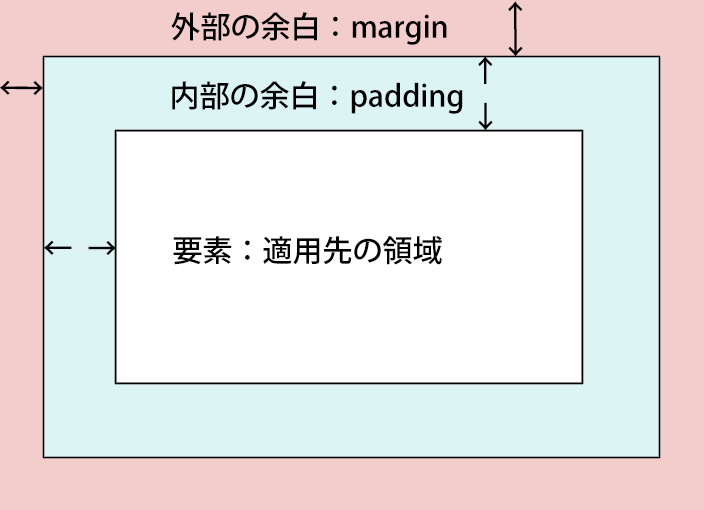
margin : 外の余白を指定したい時
padding : 内の余白を指定したい時
例) body, htmlに指定に初期指定をする
body, html { height :100% ; }
高さをパーセンテージで書くと、ルールに引っかかるときもあるので注意が必要です。
ルールとは??
親要素の高さを明示的に示さなければならないというものです。
body {
background-image: url(img/IMG_4887.JPG);
width : 150px;
height : 200px;
margin : 100px;
padding : 100px;
}
親、つまり「母体となるコンテンツに対して、何パーセントなのか?を明確に示して下さい」
という意味。
marginとpadding、element(要素)の関係図

セレクタの表示領域 = エレメント(要素)
セレクタ一覧表を真似して理解するワーク
CSS Lesson Work