【Create React App】 ToDoListアプリを作成しよう 完成編
初心者でも大丈夫!簡単なToDoListアプリを作ろう
前回 Macで Reactのもくもく勉強会を行いましたが、やっとReactの全貌が見えてきたので、
1ヶ月前から進めてきたTo Do Listアプリを作成しました。
試行錯誤した結果、初心者でも作れる理由が解りました。
梅田や秋葉原のネットカフェにネットカフェに行くもよし。前回からお伝えしていますが動画の通りにやるだけ!
流石に1日で作るのは・・・?
私の様なおバカさんが理解するには、1ヶ月(他の仕事しながら)必要でした!
アプリを作るために必要な新規ファイル
・Todolist.js
・Todo.js
MacにもWindowsにも、VScode というソフトをインストールして、拡張機能も入れて、コーディングしていきました。
自動でコードが表示されるので、それに従いにコーディングしていくと詳細を見失ってしまい、ErrorとWarningに何度となく見舞われました。
それでも、翻訳機を使いながら、ひとつひとつ問題と警告の理由を探っていきました。

Reactの重要な要素、コンポーネント
下記の様なやることリスト(項目)を増やしていくためのコンポーネントを作っていきます。

・・・難しい関数がたくさん出てきてさっぱり解りませんでしたw
しかししかし、自信の方が大事です。とにかく実践して成功体験をするのです。
ひたすらコードを書いて、できてから把握すればいいのです。
そもそもできないことには把握できませんし。
最初は、いくつも関数を使うことでアプリが出来るんだなーぐらいでいいでしょう。
map関数
filter関数(難易度高し)
UseState
UseRef
・・・
App.jsファイルにコードを追加する
function Appの中に書くこと
ToDoListアプリを作るためのコンポーネント関数
inputタグに追加していく。ボタンを押すと=onClick
追加できる様にするためのプログラムコード
handleAddTodo
setTodos : 更新するための関数
prevTodos :前のタスクの状態に対して追加していく(配列)
todoNameRef.current
サーバー環境が理解できたことが今回最大の収穫
難しいところにフォーカスせず、全貌を見渡して、できるところに着目していきましょう‼
Windowsは、VScodeをインストールして、node.jsをインストールするだけで環境ができます。
つまり、Reactアプリが作れてしまいます。
このことから初心者でも作れるということが理解できますね?
前回、Macも同じくnode.jsをインストールすることで、JavaScriptが動く環境が構築できる
と学びました。
加えて、homebrewもインストールして、コマンドの操作もやりました。
YouTube講師の方によって、学ぶポイントが違うので2つの動画を参考にしました。
アプリを作る目的と、その手段、サーバー環境がいとも簡単に作れるからこそ、
アプリを作るハードルが下がり、理解しやすくなりました。
以前はVPNやらレンタルサーバーを借りてコーディングしていたので、
そりゃハードル高いよね!という話でした。
だから今回、このことがとても大きな収穫でした。
無料で身につけられると、とても得した気分になり嬉しいです。
と同時に、有料だともっと早く習得できただろうなとも思います。
こればっかりは、目的と習得意欲、絶対に習得するぞ!という強い意志によりますね♪
つまり
React = JavaScript
Reactというフレームワーク、ライブラリである。
生のJavaScriptだけでは、アプリを作るのにコストがかかる
終着点
To Do Listは、CSSも使わないとてもとてもシンプルなものです。アプリとはほど遠い・・・
と思われるかも知れませんが、 そんなことはありません。立派なReactアプリと呼べるものです。

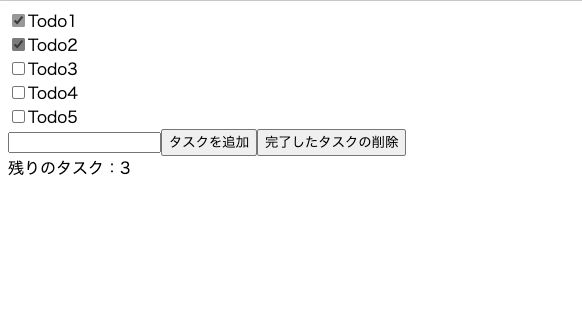
1. チェックボックスを作って項目名を書く(チェックボックス付きのリスト名作る)
![]()
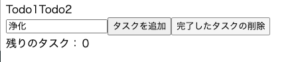
2. タスク追加ボタンを作る
3. 完了したタスクを削除する削除ボタンを作る
![]()
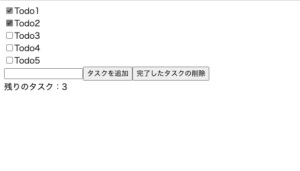
4. チェックボックスにチェックを入れて操作できるようにする
以上!
成功のコツ
動画で説明してくださっているので、とにかくそれを聞くことで理解→把握→成功します。
ぜひ最後まで諦めずに頑張りましょう ^_^/ やればできます。
最後までお読みいただきまして、ありがとうございました。