[Codrops]楽器サイト作り方 ギター編
前回の記事でピアノのページを製作しました。今度は男性ユーザーの多いギターも紹介します。
ライセンスに関しましては、前回の記事をご覧ください。
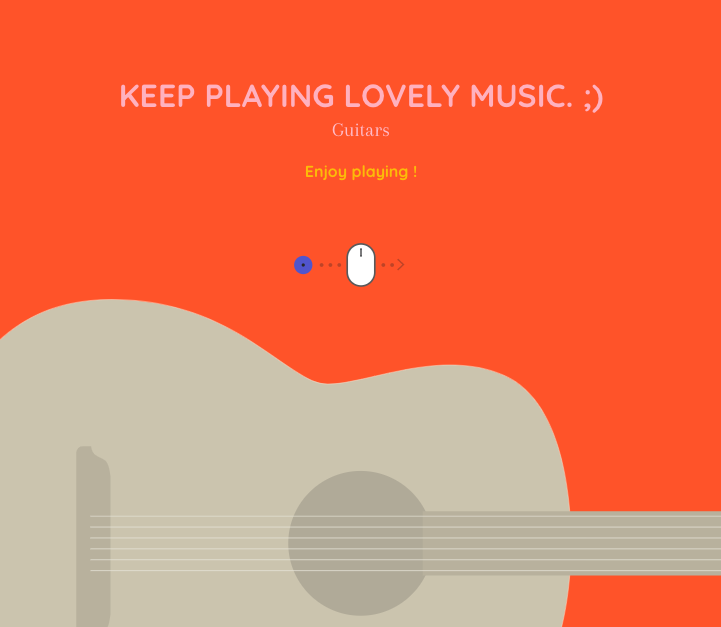
Interactive Musical Instrument
実践動画
コードの解読
ギター本体のデザインはCSS : instrument.cssで編集で可能です。
ギター本体の色を変えたい時は、style.css で編集します。
CSS
style.css /* ギターの本体色を変える場合*/
.content–guitar {
background: #dad4c3;
}
.content–guitar .content__title,
.content–guitar .link-more {
color: #d06315;
}
instrument.css /*ストリング(弦)を変える場合*/
/* Guitar */ 61行目
.guitar__body {
fill: #cac3b0;
stroke: #fbdac8;
stroke-width: 1px;
}
.guitar__neck,
.guitar__stringcut {
fill: #b7b09f;
}
.guitar__middle {
fill: #afa99a;
}
.guitar__string {
pointer-events: none;
stroke: #e6e3d9;
stroke-width: 1.5px;
}
.guitar__string-hover {
pointer-events: visible;
fill: none;
}

HTML
ギターの本体のコードはindex.htmlにあり、何も触らなくてOKです。
ギター以外のコードを削除することでシンプルなギターのページが完成します。
この時の注意点ですが、なぜかピアノのクラスを消すとギターの音が出ないです。
なので、以下のソースを残すことで音が出せる様になります。(なぜそうなっているのか、理由までは解読出来ませんでした。ごめんなさい・・・)
See the Pen invisible piano by Yukyco (@yukyco) on CodePen.
ギターの本体のコードは、bodyタグの真ん中あたりにある
See the Pen For explanation my blog by Yukyco (@yukyco) on CodePen.
JavaScript
最後にフッターにある色々ある JavaScript : guitar.js は必須です。
他のも消さない方がいいです。消すと音が出なかったりします。
に記述がありますので、これを絶対に消さない様に編集します。
See the Pen
For explanation my blog by Yukyco (@yukyco)
on CodePen.
codropのコピーライト(著作権)も削除してはいけません。

最後までご覧いただきありがとうございました。
サイト制作のご依頼はコンタクトページから
受付中です!(土日除く)