色調が持つイメージの一覧!与える印象を考えた配色選びを!
トーンと印象
前回に続き、Webデザインの基礎となる内容について、書籍の内容に従って お伝えしてまいります.
トーンとは日本語でいうと「色調」
色調はデザインにおいての基礎となり、重要な言葉です。
Webサイトの配色を設計する際に、知ってるのと知らないのとでは
大違いなので、ぜひこの記事を読んで知識を深めて頂ければと思います。
トーン(色調)と印象
トーン(色調)とは、明度と彩度の組み合わせで表される「色の調子」
のことを示します。
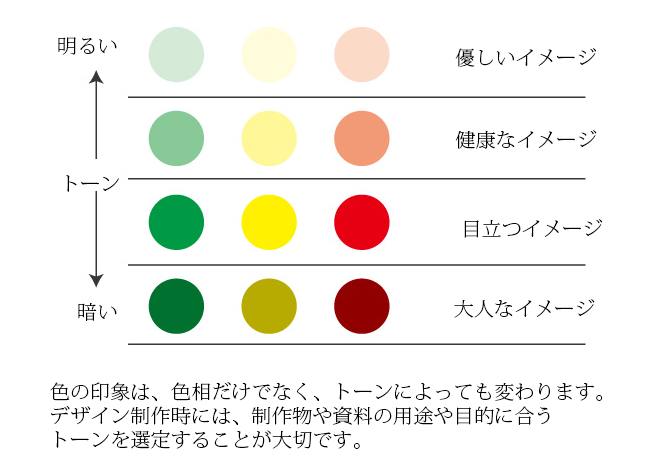
同じ色相であっても、色の印象はトーンによって大きく変わります。
例えば、明るいトーンは、「優しさ」「若々しい」といった印象を読み手に与え、
暗いトーンは「厳格」「大人」と言った印象を与えます。
Chapter:4 -02より トーン
この印象の違いは、Webサイト制作においても配色を考える際の
重要なポイントになります。
配色
配色とは、2色以上の調和のとれた色の組み合わせのことをいいます。
Web制作においても、配色を考える際には、デザインの目的や用途を考慮
した上で、同じトーンか、それに違いトーン内で色を選ぶ事が基本となります。
例えば24億5000万人のユーザーを持つFacebookは、 誠実さと信頼を感じさせる
イメージのある、青色がメインカラーです。
赤であればそこまでユーザー数は増えないのではないでしょうか。
冷静でスピード感を与えてくれる「知性的」な色は、ビジネスで使う上で
とても意味のある色で、大事な意味を持っているという訳ですね!
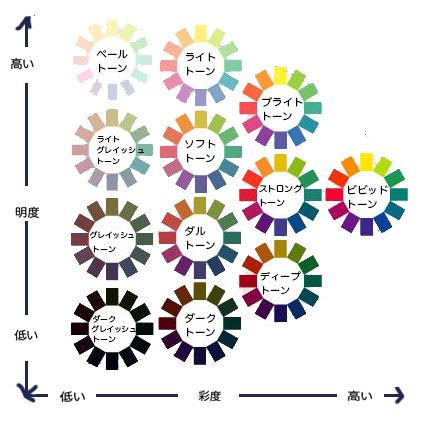
PCCSトーン図

図を見て頂いても分かるように、それぞれの持つ色が与える印象は異なります。
この辺りはカラー検定の資格取得の際に必要なレベルの知識であり、
覚える必要はさほどありませんが、クライアント様によっては気になさる
方も多いので知っておいて損はないです。
ペール・トーン / うすい - 高明度で低彩度 – 印象:あっさり、軽い、弱々しい、女性的、若々しい、優しい、淡い、可愛いなど
ライト・トーン / あさい - 高明度で中彩度 – 印象:パステルトーンとも呼び、明るく澄んだ色。軽さ、柔らかさ、子供っぽい、爽やか、澄んだ、可愛らしいなど
ブライト・トーン / あかるい - 高明度で高彩度(暗清色) – 印象:純色に少量の白を混ぜたような色。軽快、爽やか、澄んだ、鮮やか、カジュアル、陽気な、健康的など
ストロング・トーン / つよい(強い) - 中明度で高彩度(濁色) – 印象:鮮やかだけど少し灰みがかっているいる。力強い、動的、情熱的、豊潤で存在感があるなど
ディープ・トーン / こい(濃い) - 低明度で高彩度(暗清色) – 印象:伝統的、和風、落ち着きのある、秋らしい、充実、クラシカル、深みなど
ビビッド・トーン / さえた(冴えた) – 中明度で高彩度(純色) – 印象:純色のことで、もっとも冴えたイキイキした鮮やかな色。派手、目立つ、アクティブ、華やかなど
ライトグレイッシュ・トーン / 明るい灰みの - 高明度で低彩度(濁色) – 印象:落ち着いた、渋い、おとなしい、繊細、上品など
ソフト・トーン / やわらかい - 高明度で中彩度(濁色) – 印象:穏やかで、上品、ぼんやりした、柔らかな、馴染みやすいなど
グレイッシュ・トーン / 灰みの - 中明度で低彩度(濁色) – 印象:濁った、地味な、渋い、シックな、風流な、落ち着いた、都会的など
ダル・トーン / にぶい(鈍い) - 中明度で中彩度(濁色)- 印象:濁った、くすんだ、しなやかななど
ダーク・トーン / くらい(暗い) -低明度で中彩度 -印象:知的、大人、かっこいい、マニッシュ、凛とした、強そう、丈夫な、スタイリッシュなど
ダークグレイッシュ・トーン / 暗い灰みの -低明度で低彩度(暗清色)-印象:重い、陰気、強い、男性的、堅い、渋み、味わい深い、格調高いなど
こうしてひとつひとつの色調をみると、人の性格を表す際に使うこともありそうですね。
例えばエンドユーザー含めサイトに関わる人の持つ特性に合わせて配色を考えると、より素晴らしいものが作れそうです。
他のソーシャルネットワークサイトにおいても、コンセプトや特徴に合わせた配色がされているからこそ、長続きしているのではないでしょうか。
Twitterは空を飛ぶ鳥のアイコンに合わせた配色で、ユーザーが使いやすい設計になっていますし、
インスタグラムは写真という要素の強さに伴う、ビビッドかつストロングな色が使われています。
どんなサービスでもユーザーのことを一番に考えて設計されているという訳ですね!
ただで使っているとすぐに忘れてしまいますが、運営をしてくださっている人に
感謝しないといけませんね✨✨✨
まとめ
*色調とは、明度(色の明るさの度合い)と彩度(色の鮮やかさ)の組み合わせで表される色の調子
*配色とは、2色以上の調和のとれた組み合わせ
*トーン選びと配色はユーザービリティを考えて