XAMPPで作るローカル開発環境の仕組み -PHPを動かそう 1/3
半年間程の時間をかけて、HTML//CSS//PHPについて学んで来ました。
少し前になりますが前回、ローカル環境を構築出来ました。
出来いてない方は、前の記事を何度か読んでみてください
ローカルホスト (localhost)とは
ネットワークでつながっているコンピュータのうち、自分の使っている方のこと。
(※引用元 http://wa3.i-3-i.info/word1102.html)
ローカルホストとXAMPPの関係性
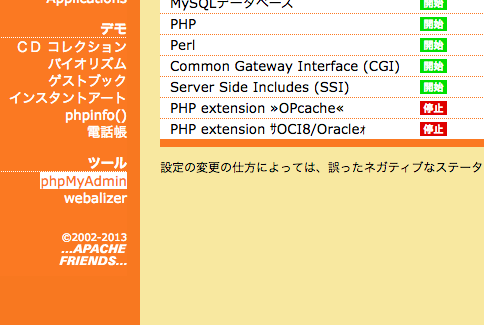
http://localhost/xampp/
ここにアクセスして下記のような画面が表示されれば、仕組み・枠組みを作るためのデータベースを作成していく事ができます。

前回、直接 phpMyAdminにアクセスができるアドレスもご紹介しましたが、同じオレンジの画面にある
ナビメニューからでもデータべースにアクセス出来るのでここからアクセスすると便利です。
….最初は初心者の方には、(MySQL)データベースって何のことかさっぱり解らないと思います。
今回ご紹介するにあたって、どうやってローカル開発環境が動いているのかを把握してもらってもっとプログラミングに興味を持って欲しいなと思います。

自分のパソコン内における現在地の確認
では次に、ご自身のパソコンの内部について理解するべく以下の作業をしてみてください。
- Step 1:XAMPPの中のフォルダ、xamppfilesを探し、htdocsの位置を確認する
- Step 2「php_kiso」というフォルダを作成し、index.html, next.php , thanks.php を作成する
- Step 3:サーバー、つまり XAMPPフォルダのxamppfilesに ファイルをアップロードする
- Step 4:http://localhost/XAMPP/xamppfiles/php_kiso/index.html にアクセスして表示を確認する
XAMPP = htdocs
xamppfilesというフォルダはXAMPPをインストールした時点で、勝手に
インストールされていますので、見つかるまで探してください。
問題はその中身です。今回は => index.htmlと next.php を使って行きます。
ソースを全部書くと文字数オーバーになるので、今回は一部だけご紹介します。
※以下表示例
「PHPプログラミング講座」
お問い合わせ
HTMLソース
<!DOCTYPE> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>「XAMPPでPHPを動かそう♫」</title> </head> <body> お問い合わせ<br><br> <form method="post" action="next.php"> お名前<br> <input name="onamae" type="text1" style="width:300px"><br> メールアドレス<br> <input name="mailaddress" type="text2" style="width:300px"><br> メールアドレス(確認用)<br> <input name="mailaddress2" type="text3" style="width:300px"><br> お問い合わせ内容<br> <textarea name="otoiawase" type="text4" style="width:340px; height:120px"></textarea><br> <input type="submit" style="width:60px" value="次へ"> </form> </body> </html>
長くなってしまいましたので、次回にします。
最後までお読みくださりありがとうございました。 お疲れ様でした!![]()