企業のサイト構成を真似て必要なスキームを自社サイトで構築する
ホームページ制作の第一歩、設計
基本的なWeb知識について理解したら、早速今度は自分のホームページを設計をしていこう!
ということで、やっとここまで辿り着きました。
以前にもご紹介させて頂きましたが、私はCacooというサービスを使っていつもレイアウト設計をしています。もちろんExcelでもできるでしょうけどここではCacooをお勧めします。
制作フローを組み立てる
制作の際に行う基本フローについてですが、プロの人は決まって
いくつかのフェーズに分けて制作を行います。
1、企画・設計フェーズ
2、制作フェーズ
3、運用フェーズ
1の企画・設計フェーズでは
自社で表現したいものについて綿密に計画していないとできないので、自分の強みや弱みを徹底的にリサーチして、どれを表に出してアピールするのかを決めて、それをサイトにも反映させられるように企画して、設計していく必要があるでしょう。
2の制作フェーズでは
HTMLとCSSについても理解していないと難しい部分があるので、今までに基礎を習得、実践してもらった訳です。
ただ、WordPressだけを使うのなら、CSSはほとんど必要はありません。
PHPを勉強した方が役に立つでしょう。
3の運用フェーズでは
実際に見てくれる人がどう感じてどういうアクションを起こすかという想像をしてその結果、どうすれば長期的にうまく運用ができるのかを考えることが大切です。
ホームページをフォルダで構成する時にしなければいけないこと
では、具体的にどういうことをすればいいのか?
潜在的な事も含めて、まずは自社の弱みを明確にして、強みに変えるという作業。
自社ウェブサイトの内容を特徴のあるものにしてとりあえず作ってみる。
ターゲットユーザーを探す・見つける。
実際に投稿するコンテンツを考える。
(更新性と非更新性のあるコンテンツを二極化してみる)
更新性のあるコンテンツは運営体制をしっかりと考える。
ユーザーの求めるデザインコンセプトを考えて決める。
・・・と挙げていくとキリがない訳ですが、このステップは今までにも考えて来た事があると思います。
はっきりと意識はないかもしれませんが、ぼんやりと頭の中で少しずつ膨らんできているのではないでしょうか・・・?
見てもらえるサイトを設計するには
Webサイトの構成は、基本的にはグローバルナビゲーションと、
サブナビゲーションがあります。
利用者に一番利用されているのが、グローバルナビゲーションの方です。
なので、例えばあなたの会社の特徴が○○であれば、
○○をグローバルナビゲーションに持ってこなければなりません。
つまり更新性のあるものをグローバルナビにして、
非更新性のものをサブナビにするという作業です。
これからサイトを立ち上げてブランディングしたい方なら、毎日でも出来ること、
つまりちょっとした小話やコラムを書いてみると楽しく更新が出来るかと思います。
既にある会社のブログを立ち上げるなら自社の強みについて、
絞り出して深堀しておかないと設計が難しいですね。
とはいえ今から小難しく考えるより、スキルを磨きながら実践して
失敗してもいいので開設してみた方が良いのかも知れません。
人間は視覚での情報キャッチが8割といわれるのを皆さまもご存知だと思います。
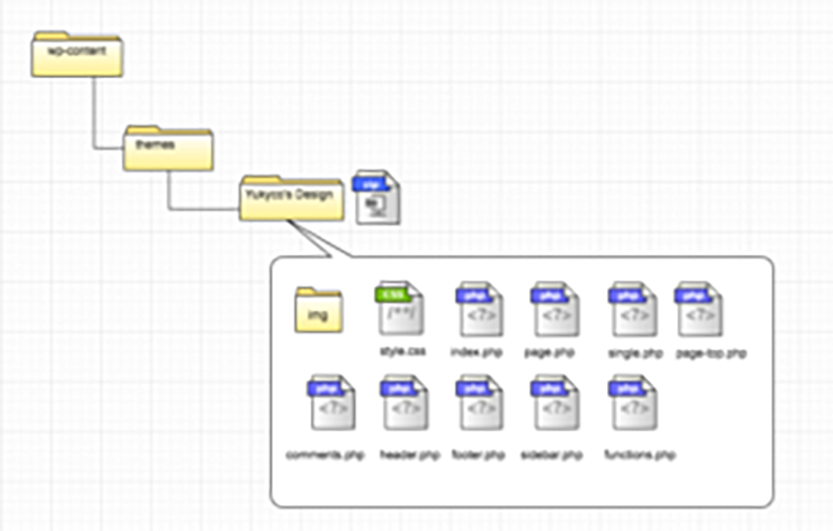
Cacooを使うと、簡単に設計図が作れます ↓



どうでしょうか? 図にすると面倒な作業も一目瞭然。分りやすくなりました。
まずは一度自分で構造と構成を併せて設計しながら、
図にしていくと頭もすっきりして作りやすくなります。
本日も最後までお読み頂きありがとうございました。