音楽再生Scriptをレスポンシブ対応させる方法
こんにちは! 今回は、movieとaudioとjavascriptを同時に使う場合の コードの書き方について、レポートします. ParticleJSとレスポンシブ、audio + video この4つを共存させる為には、 […]

こんにちは! 今回は、movieとaudioとjavascriptを同時に使う場合の コードの書き方について、レポートします. ParticleJSとレスポンシブ、audio + video この4つを共存させる為には、 […]

こんにちは。 先日作ったファイルをレスポンシブするためのメディアクエリーの指定方法です。 レスポンシブWebサイトを完成させる為の鍵は 小さな環境で動きを確認しながらコーディングすることです。 構成要素 今回は、文章と画 […]
Contents1 疑似要素とは2 疑似クラスと疑似セレクタの違い3 nth-childの使い方(親要素と子要素のスタイリング)4 疑似要素とは5 疑似クラスと疑似セレクタの違い6 nth-childの使い方(親要素と子 […]

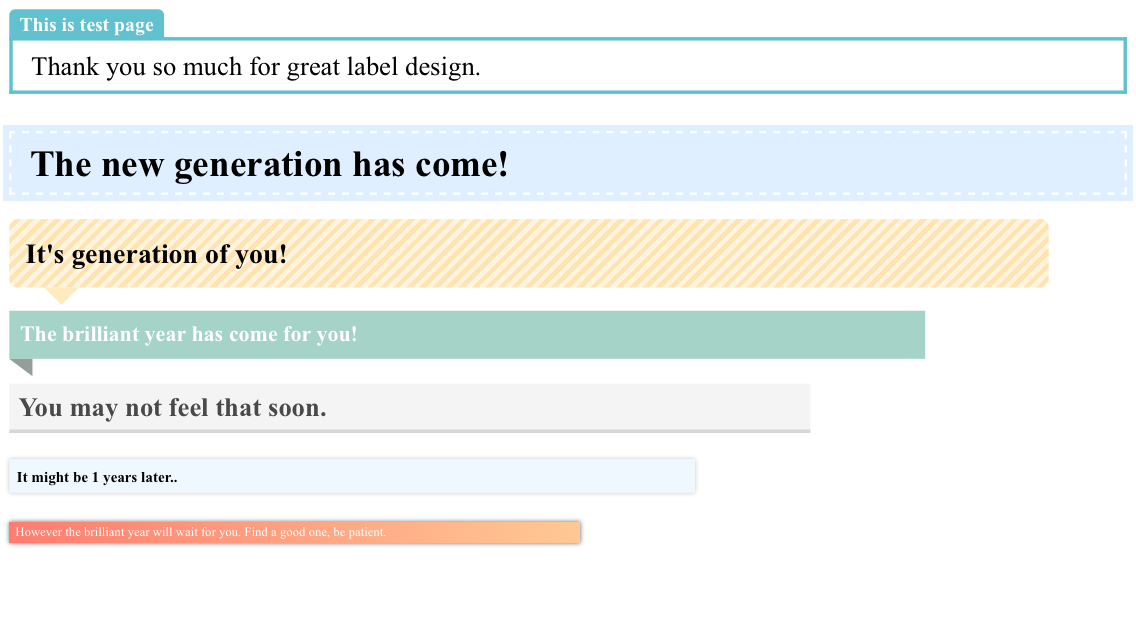
Contents1 ランディングページの主なスキーム2 見出しタグとSEOの関係性2.1 Webページの設計3 見出しのデザイン12箇所のデザインは4 H1~H6 タグの装飾5 見本が決まってからCSSでコーディング5. […]

coverとcontainの違い 時々どっちがどっちか解らなくなるので、栞がわりにメモを残しておきたいと思います。 サイト製作では背景画像を変えるだけで、かなり印象が変わるということを私はよく忘れて、ガラッと雰囲気を変え […]
[loading shortcode…] こちらで雪を降らせるためのソースコードを入手します。 Winter Snow Animation In Pure JavaScript – snowfla […]

実際にCSSでスタイリングしてみよう 今回はただコードを書いてみて、それがどんな風に表示されるのか、これを書いた事でこんな風にWEBページに表示される。ということを意識してただひたすら書いてみて頂きたいと思います。 […]