ThemifyBuilderで作れる美しいLP
前回、Themifyの有料テーマについて少しご紹介しました。
引き続き、有料テーマを使いこなすために必要なエディターについて
新たに気づいた事があったので共有したいと思います。
Themify のホームページを見たら分かるように、豪華なデザインが
テンプレートとして用意されています。
それらはThemifyBuilderを使うことで作れるので、
それを知らないと損をしてしまう!という事なんです。
[st-kaiwa-5719]$89でテーマ39種類使えて、エディタのプラグインも無料で使えるなんて・・超ラッキー![/st-kaiwa-5719]
Contents
Themify Builderとは
WordPressで使えるThemify オリジナルの
コンテンツを作るためのテキストエディタ(プラグイン)です。
今まではブログを書くだけだったので、Elementorばかり
使ってきましたが、LPを作る際には、
このThemify Builderが必須になります。※動画参照ください ↓
*英語が苦手な方はごめんなさい >< . .
https://www.youtube.com/watch?v=FFM6dop3I08&feature=youtu.be 2018/12/05参考動画
(英語で分かりづらいですが、操作方法については視覚で見ることができるので何かと嬉しい!)
https://www.youtube.com/watch?v=BggAG1PZDRA2014-12-11
https://youtu.be/Vm3gDSxsN-g 2014/07/04このBuilderを使って、練習に自前のLPを作ってみましたので、
手順と共にどうやって作るのかをお伝え出来ればと思います。
ランディングページの需要は高い
LP : ランディングページと呼ばれるセールスページの様な
レイアウトのものを作る際、Colorful やら賢威やらDangan Builder … 競争率が激しく、迷う方も多いと思います(以前の記事で紹介)
しかしデザインで目を引きたいWebデザイナーにとって、その選択は少し邪道で
アーティスティックさに欠けてしまうと思うのです。
日本(東京)では、LP制作が出来れば一人前のWebデザイナー
という一般常識がある様で、プロとして活躍できるまでになるのには
LP制作が登竜門となるらしく、大切な制作物なのです。
(都内のあるWebデザイナースクールでは、そうでした)
なので、今日WordPressで作る場合、Themify Builder を使うと
簡単に出来ると判明して、感動しています。
簡単と言っても、コンセプトが決まっていたり、
企画が明確になっていることが前提になりますが・・・。
制作準備
有料テーマを購入すると、Themify BuilderとBuilder Proいう
エディタのためのプラグインがついていて、それによって、
ドロップ&ドラッグで(コーディング不要)で、作れるのです。
なので、有料テーマについている
Themify BuliderとBuilder Proをインストールします。
出来れば事前にモックアップを作ります。
データはモックアップのデータは有料テーマについています。 (モックアップ作成ソフトは別売されているぐらいの 価値がありますから、このデータは大変嬉しいです。) それらをこれから作るLPに配置する画像やテキストを ひとつづつ書き換えていきます。それが出来れば、イメージが目に見える形になり、
頭も結構スッキリするので、PSDデータまで使わずとも
簡単に作ってから作業することを強くお勧めします
手順
1. テーマを選ぶ
2. レイアウトを選ぶ
3. 画像とテキストを書き換える



1. LPを作りやすそうなテーマを選ぶ
Landing, Flat, Fullpane などがオススメ
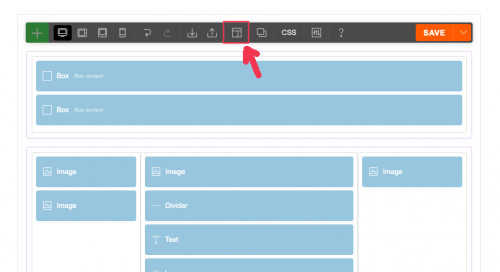
2. レイアウトを選ぶ
画面のアイコンが小さくて、気づきにくいのですが
真ん中にあるレイアウトボタンをマウスオーバーすると
沢山のレイアウトが表示されるので
自分の作りたいサイトに合うイメージのものを選びます。
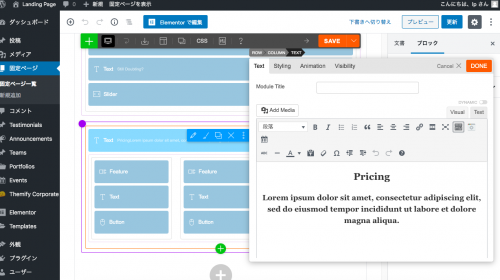
3. 画像とテキストを書き換える
あとは、それぞれテキストや画像、動画などをレイアウトに沿って
配置すれば、カッコいいサイトが出来ます!
レイアウトが沢山ありすぎるので悩むところですが、
下書きを作ってそれに一番近いものを選ぶとスムーズに作れるかと思います。
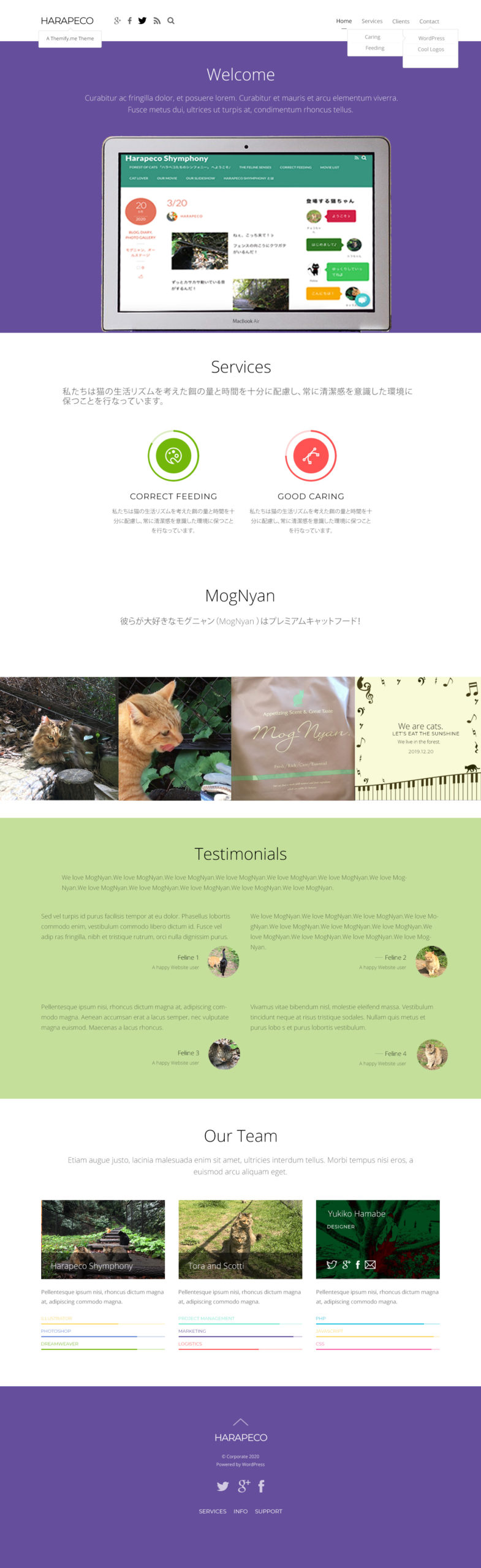
モックアップサンプル
下図は、有料版についていたPSDデータをPhotoshopで編集したものです。
LPのサンプルは日本にも沢山あり、海外のサンプルで間に合うかというと
ちょっと苦しいかもしれません…

まとめ
*Themifyのテーマとビルダーを使いこなせたら、一流のWebデザイナーになれる!
*Themify Builder × レイアウトをドラッグ&ドロップするのでコーディングが不要。
*モックアップのレイアウトがあるので、Photoshopが得意なデザイナーには有利!
無料のメルマガサービスはじめました

Themify BuiderとBuilder Pro の違い | フリーランスのためのデザインレシピ
2020年3月25日 @ 3:18 PM
[…] 前回の記事でも紹介した通り、ドラッグ&ドロップで動画、画像、文字スタイル、背景画像の配置ができるエディターです。 […]