初心者でもできる!Reactを学んでアプリ作成に挑戦 3/3
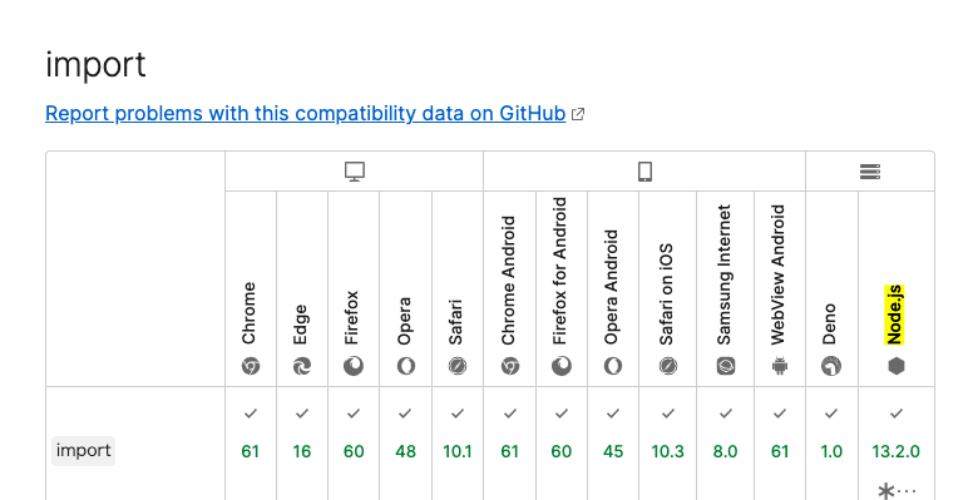
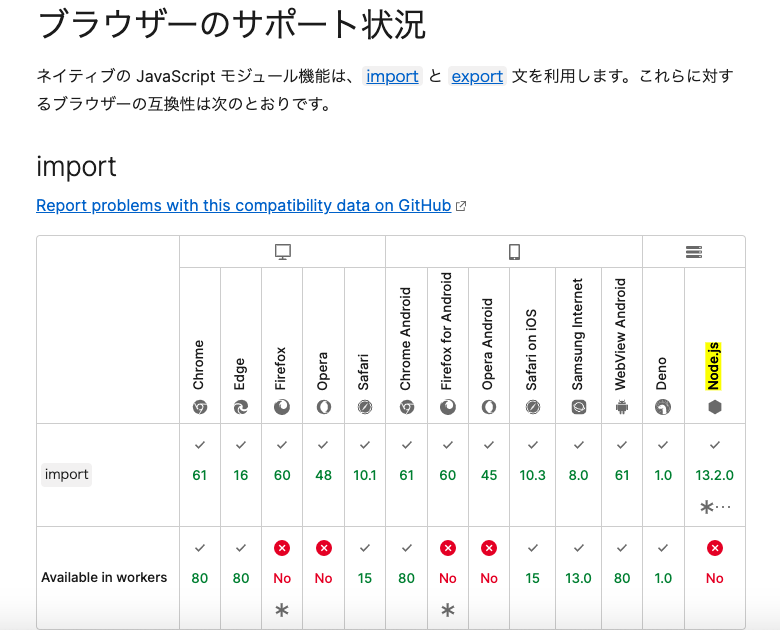
import とexport
default export 通称 名前なしエクスポート
//アロー関数のデフォルトエクスポート
const Title = (props) => {
return <h2>{props.title}</h2>
};
export default Title;
//名前付き関数のデフォルトエクスポート
export default function Title(props) {
return <h2<{props.title}</h2>
};
デフォルトインポート default import (名前なしimport)
Article.jsx (export元)
const Article = (props) => {
return (
<div>
<h2>{props.title}</h2>
<p>{props.content}</p>
</div>
);
};
// Apps.jsx(import先)
import Article fro “./components/Article”;
function App() {
return (
<Article
title={黙々勉強会でReactを習得!}’
content={}
/>
);
}
export default Article;
default export したモジュールをそのまま読み込む
inport モジュール名