AWSのCloud9を使ってホームページ作成
Contents
AWS 無料トレーニングのプログラムが素敵
とうとう関東も梅雨入り!お元気でしょうか。

私は最近AWSにドメインを移管して、AWSの勉強をしています。
会社のホームページをAWSで作ろうとしているからです。
ウェブサイトの立ち上げ
AWS Hands-on for Beginners
Lightsailでサイトを作成したのち、ドメインをどうやって設定するのかについても調べていたところ、
Cloud9の使い方マニュアルがありました →
ステップごとに動画があって、とてもわかりやすいです。
「AWS」というブランド名に、恐縮してしまっていた私は、かなり難しいんじゃないか・・・という先入観を持っていました。
しかししかし。
こちらの手順通りに進んでいくと、2〜3時間でページが完成しました。

ホームページやWEBサイトの作成は、LightsailのWordPressでも作れますが、
Cloud9に関しては、コーディングしたい方、Linuxコマンド操作が慣れている方に向いているプログラムの様に感じました。
AWSには、Cloud9やLightsailなど、170種類ぐらいのサービスがあり、最初はとってもハードルが高い様に思いがちかもしれません。
今回、真剣に調べてみたところ、初心者でも使えるなと感じました。
理由としては、無料の初心者向けのトレーニングが用意されているという点です。
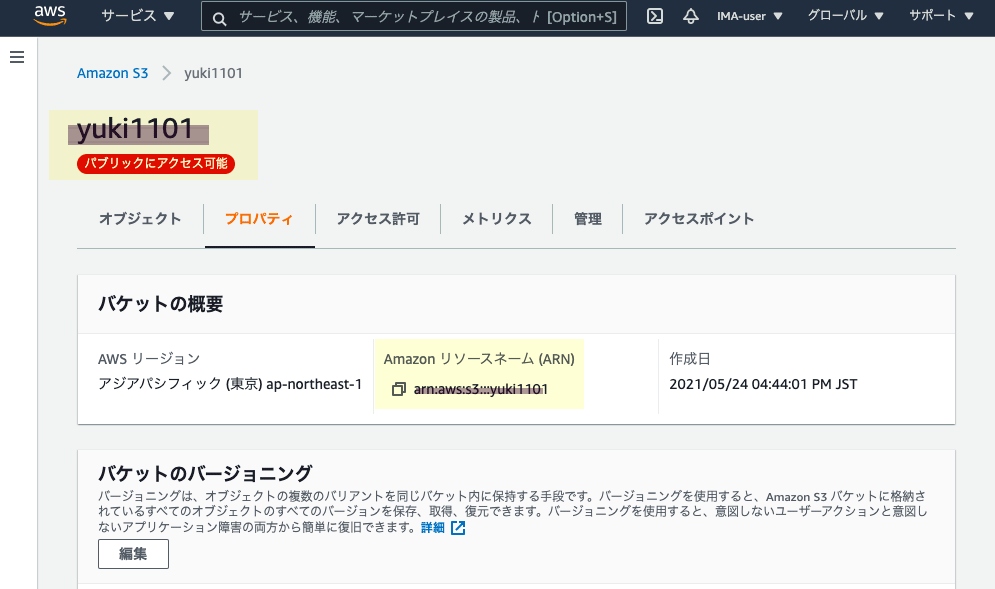
バケット作成はAmazon S3
プロパティとアクセス管理をして、バケットの設定をします。
バケットを作成して、ソースコードを保管する入れ物を作ります。

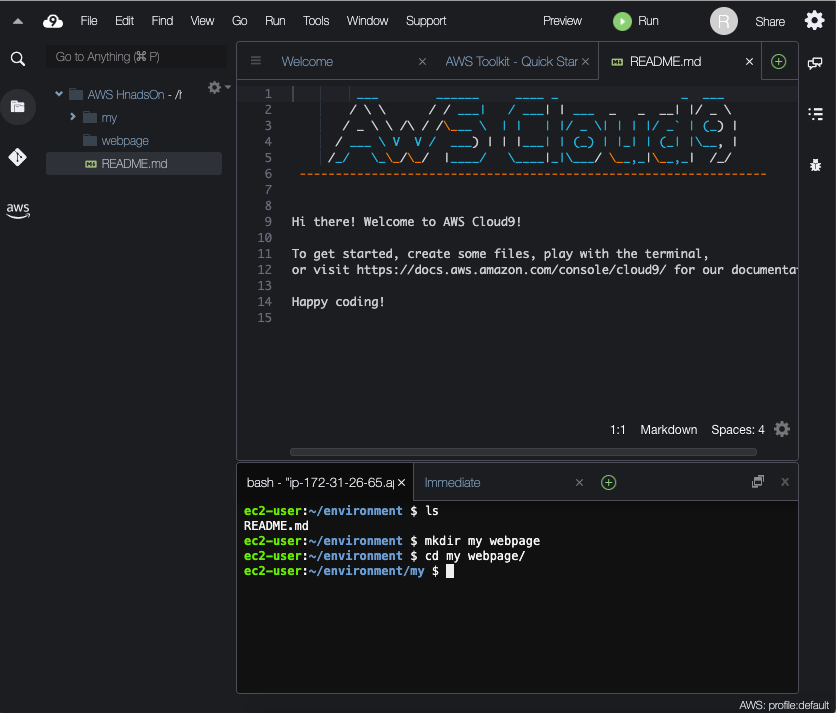
Cloud9でコードを書く
S3でいろいろな設定を終えて、index.htmlをアップロードすると、
バケット名のついてURLアドレスにアクセスができるようになります。
こんなアドレス;
http://yuki1101.s3-website-ap-northeast-1.amazonaws.com/

IDEでLinuxコマンドを使いながらページ作成していくことでWebページが完成します。
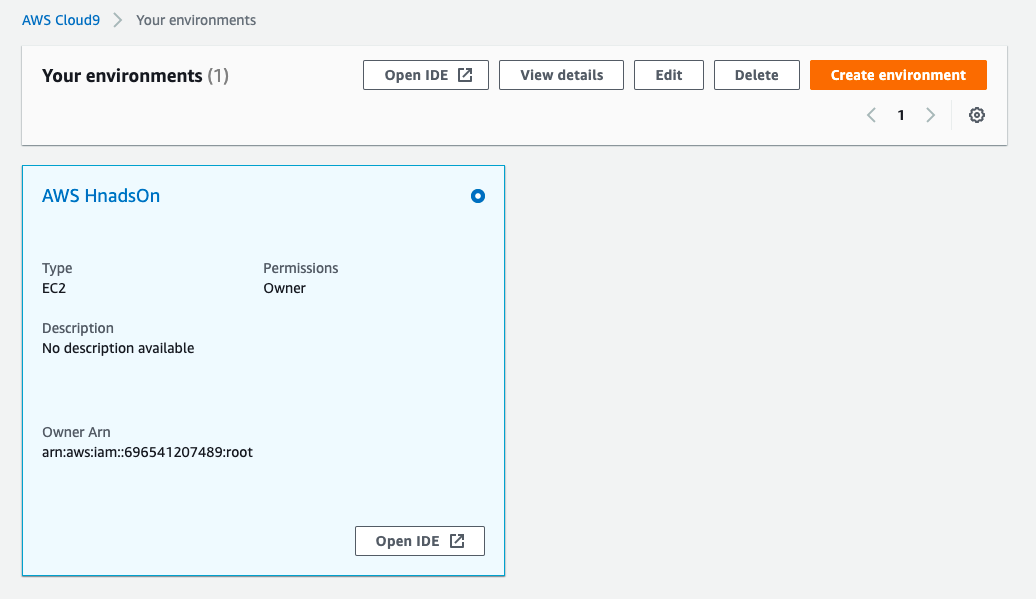
Cloud9で保管
いったん閉じて、確認すると作った環境ができているのがわかります。

ちなみにrootユーザーを使っていたのですが、「IMAユーザーでやり直してください」という
注意書きが表示されましたので、素直に作り直しました。
We do not recommend using your AWS root account to create or work with environments. Use an IAM user instead. This is an AWS security best practice. For more information, see Setting Up to Use AWS Cloud9
どうもrootユーザーで開発環境を作るのは危険らしいです。
ドメインの移管はRoute53
早速、ドメインの登録を試してみたくて、トレーニングを終えた後、
ドメインを登録(移管)してみました。
今回は、年額の使用料、¥2,200がかかりました。