JqueryTileAnimationを拝借してオリジナルのサイトを作ろう
こんばんは!Yukiko(マロン)です。
コロナウィルスのせいで私も外出がさらに厳しくなってきました。
Go To Travelキャンペーンの休止で、冬休みも楽しみと言えるものがなくなってしまった方も多いのではないでしょうか?
この機会にプログラミングを習得してみませんか?
Jquery Animation
会社のホームページで使えそうな、素敵なエフェクトを発見しましたのでシェアさせて頂きたく思います!!
WordPressの利用者が増える中、新しいソースコードが理解できて、ホームページに盛り込むことができたらとってもカッコいいです。
使うファイルに関しましては、単純ですが、フォルダ構成が複雑なので、フォルダを分解しながら一つずつみていくことが大事です。
ダウンロードは右のボタンより可能 →
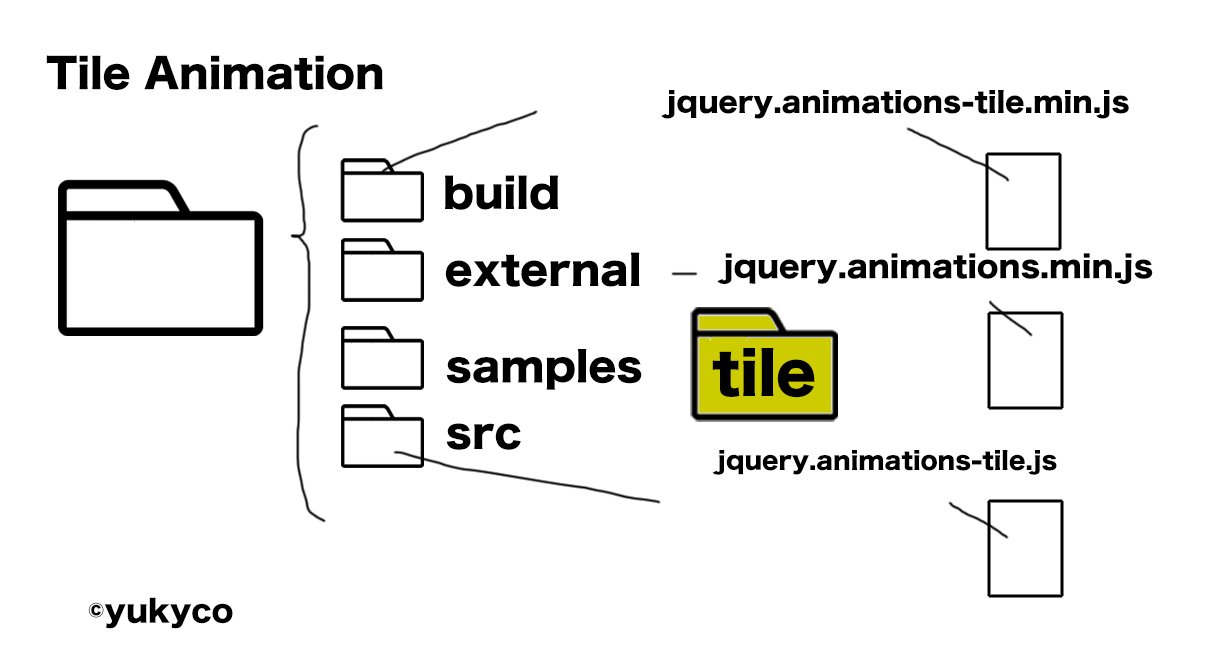
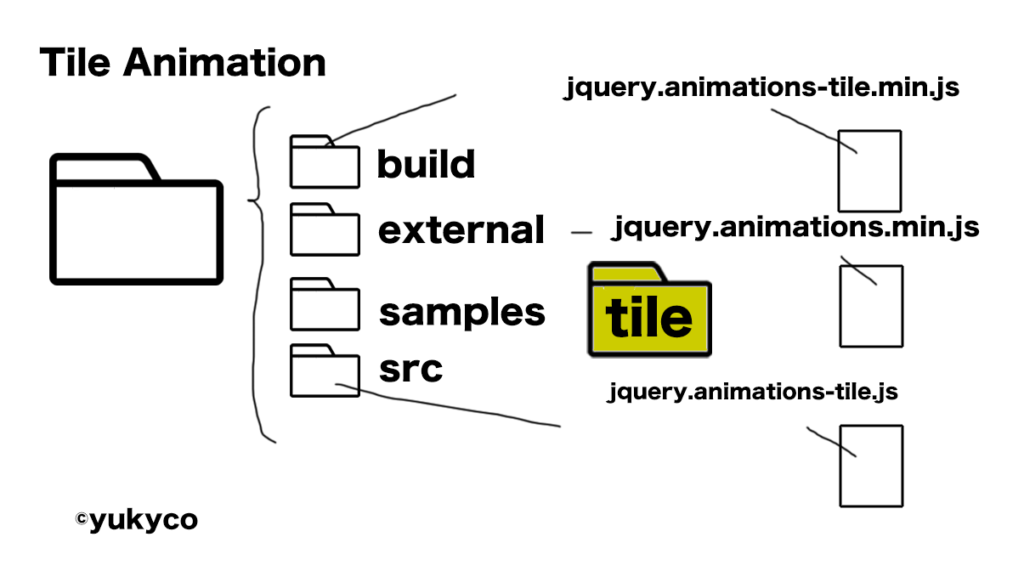
フォルダ構成の確認

Tile Animation
このTile Aninationというフォルダの中を開くと Tileというフォルダがあり、HTMLとCSS、画像フォルダとJavascriptファイルが入っています。

無料でGitHubで配布(ライセンスは別途用相談)されているので、ダウンロードして好きなデザインにアレンジすることも可能です。
最も注意するべき点は、アレンジする際のライセンスでしょうか。
HTMLファイルのソースは、とてもシンプルですし、JavaScriptも複数使おうとしないことにより、簡単に作ることができます。
GitHubの公式サンプルサイトには、複数のエフェクトがあるので、全てを一からやろうとすると難しいです。
そういう時は、コード分解してひとつに絞ることによって完成させていきましょう。
下記のサンプルページは、Bootstrapでナビバーをつけて画像は無料画像を使用させて頂きました。