How to use BG Video Slider
さて、Themify の研究を始めてからあっという間に3週間も経ってしまいました
公式ページにある、AddonとPluginの違いについてよく調べないまま
感覚でどうにかこうにかやってきましたが、効率が悪いので
併せて解明しておきたいと思います。
Contents
Addon とは
簡単に言ってしまうとプラグイン機能をさらに細かくした機能で
ソフトウエアに新しく追加する拡張機能といわれています。
Themify のAddon は25種類あり、今回使うのもそのひとつです。


BG Video Slider を導入する理由
メリットについては、ダウンロードページにもありますが、
” ページの読み込み速度が60%向上 “
ビデオがたまってきたりして、まとめたい時、読み込みにイラついてしまう時には、すごく便利です。
そしてこのプラグインは有料なだけあって、レスポンシブ対応です!
しかも文字も一緒に追加でき、簡単にセットできるので、覚えておかないと損ですね!
BG Video Slider のインストール
前回の記事で、動画を背景にして使いましたが、それに似ています。
違う点は、ひとつの動画でなく、複数の動画を使って
スライドショーを配置するという画期的な機能です。
条件として、Themify BuilderとBuilder Pro のインストールが必須となります。
How To Use
インストールして有効になっているのを確認し、BG Video Slider (別窓で開く)を インストールします。
インストールが完了したら、有効にします。
新規ページを追加→ Themify Builder → Row を追加 → パネルから背景に動画をひとつづつ設定します。(追加方法については、前記事を参照ください)
このAddonは Row という列を追加してから、追加するというのが
特徴的です。(他のAddonは、エディタに表示されますが、これはされません)
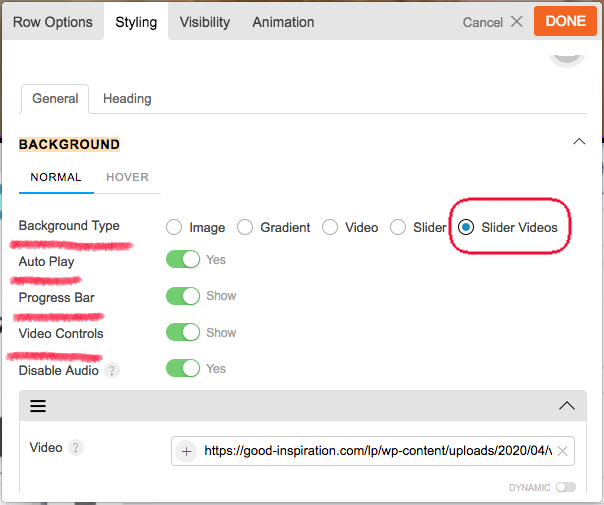
鉛筆マークの編集ボタンをクリックすると、下図のように Slider VIdeos という
ものが表示されますので、こちらを選びます。

幾つでも動画が追加できるようですが、多すぎると遅くなったり、
固まってしまうので2−3個までの方が良さそうです。
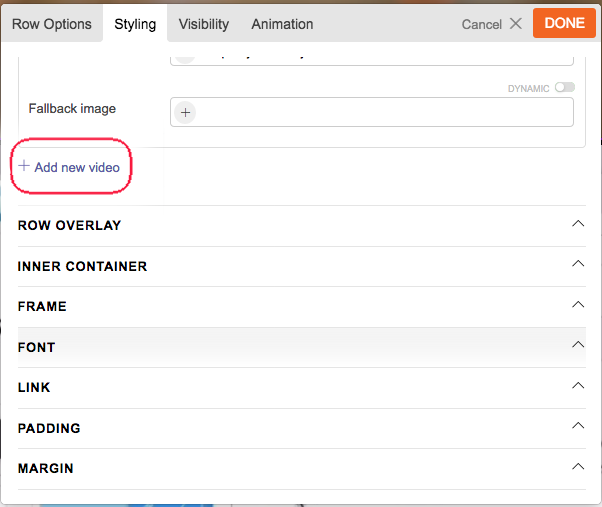
追加するには、ADD new video という小さい文字をクリックすると
追加できます。

これで、保存し、更新すれば、表示されるはずです。
サンプルページ:https://good-inspiration.com/lp/
表示できない場合の対処法
たまに Video Slider という文字自体が表示されない場合があるかもしれません。
(というかありました!!)
Webブラウザ(ChromeやSafari など)に問題があったりするので、
アップデートしたり、パソコンを立ち上げなおしたり、WordPressのログアウト
をしてみると解消され、表示されることがあります。
配置する動画が重すぎたりすると、プレビューでも見えなかったりもします。
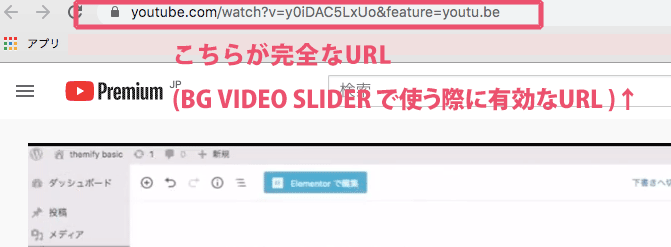
レスポンシブに出来る動画のURL
大手動画プラットフォームの YouTubeのリンクも使えます。
ただし、ショートカットされたリンクを使うと、表示がおかしくなります。
例)


mov という拡張子も使えません。と説明にあります。
動画の拡張子は、mp4 のものを選びます。
すると、動きがあるのに、重くない、画期的なWebサイトが完成します!:)
[st-kaiwa-5719 r]お疲れ様でした[/st-kaiwa-5719]
[st-kaiwa-5747]最後までご覧いただき、ありがとうございました。[/st-kaiwa-5747]
Elementor #7017 | フリーランスのためのデザインレシピ
2020年4月16日 @ 11:39 PM
[…] WordPressの有料プラグイン – Video Sliderの使い方 – […]