[Themify Builder]YouTube活用術
今日は撮影したYouTube動画の使い方について提案があります!!
ブログで動画を貼り付けることはよくあっても、背景として使うことは
ほとんどありません。知らない方も多いかも!と思いましたので、
WordPressで簡単に出来る!ということをお伝えしていきます。
コロナ疲れにも効く!
コロナで疲れた時、お気に入りの動画をただ見たいという時など
自分のサイトに貼っておけば、何度も繰り返し見られて
インプットにも使えます!
とにかく知っておくと便利なのでご紹介したいと思います。
WordPressで作る場合は、Themifyのテーマ(無料のものでOK! )を
インストールして、Themify Builder をインストールします。
それぞれインストールして、有効にします。
Themify Builderの使い方については、先日ご紹介しました。↓ この エディタを使いっていきます。
(※ちなみにスマホ等のレスポンシブには対応できません💧)
操作方法については、実演動画を撮りましたので、文章だけでは分からない場合
下部の動画も合わせてご覧ください♭♪
エディタのレイアウトを読み込む
Themifyの強みでもある、数あるレイアウト(テンプレート)を選びます。
大量にあるレイアウトの中から一つ、動画を使っているものを選ぶことにより
5分もかからずに作成できます!
今回はメルマガ登録フォームのレイアウトを読み込み、
不要な文章を削除します。
テキストを変更する
既にあるものを使えるようであれば、使います。
使えない場合は、テキストにリンクを貼ったり、ボタンを配置するなど
少し工夫すると、簡単に躍動感のあるページが完成します。

ちなみにThemify Builderは、2通りの画面があり、どちらでも使えます。

紫のエディタで編集する
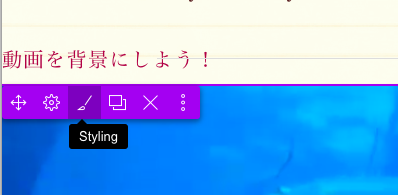
一番左上にある、紫の大枠の丸い●にカーソルを当てます。
するとパネルが表示されるので、その中の、鉛筆マークをクリックします。↓


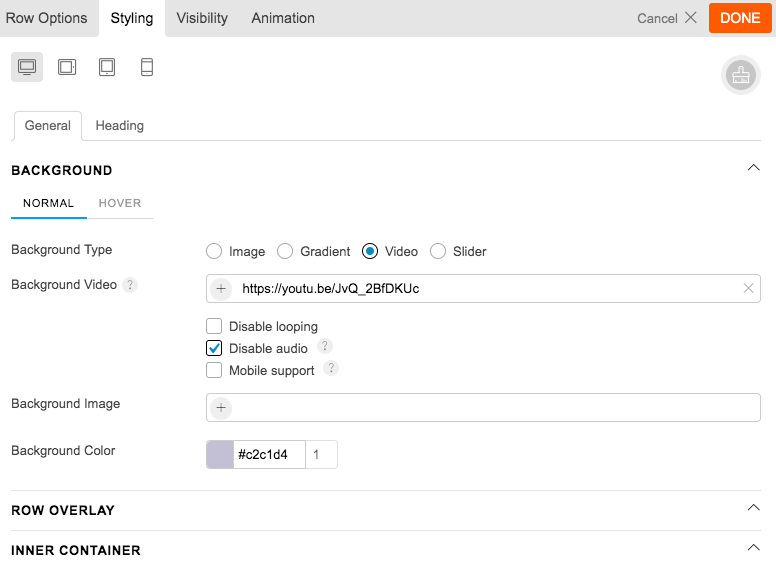
その後、Backgroundを選択すると、*
と4種類のラジオボタンがあるので、Videoを選択し、動画のURLを
ペーストして保存すれば配置されます。
更新ボタンをクリックし、表示されるかどうかを確認します。

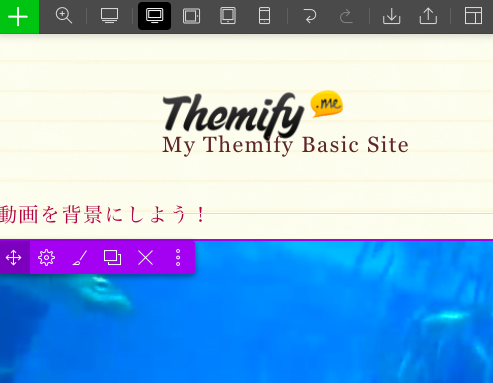
完成
動画の種類によりますが、見た目がシンプルになって頭もスッキリするのではないでしょうか!?
音の調整もできますから、無音で配置すれば周囲にも迷惑にならず
動画の内容が一目で分かり、サムネイルと同じ役割をしてくれそうです!
使い方実践動画
インストールはThemifyのホームページから可能です:
[st-kaiwa-5719 r]お疲れ様でした[/st-kaiwa-5719]
[st-kaiwa-5747]最後までご覧いただき、ありがとうございました。[/st-kaiwa-5747]
![[Themify Builder]YouTube活用術 [Themify Builder]YouTube活用術](https://good-inspiration.com/e-learning/wp-content/uploads/2020/03/how-it-design.png)

BG Video Sliderの使い方 | フリーランスのためのデザインレシピ
2020年4月2日 @ 4:07 PM
[…] 新規ページを追加→ Themify Builder → Row を追加 → パネルから背景に動画をひとつづつ設定します。(追加方法については、前記事を参照ください) […]