オリジナル性の高いシンプルなホームページ
ある程度コードが理解できる様になったらもうひよっ子Webデザイナー♫
ホームページのデザインにこだわりたいものです。
誰も作ったことのない様なデザインのホームページを作ってみたい!など、色々考えるものです。
でもスキルが未熟で勉強するツールを買うお金もない・・・。そんな悩みがある方もいらっしゃるかと思います。
今回は、そんな時期をどうやって乗り越えればいいのかをご紹介したいと思います。
フリーランスで働く場合、企業様だけがお客様ではありません。個人でホームページを開設したい方に提案できたら、即収入に繋がります。
この記事を読むことで、無料でおしゃれなwebサイトの作り方が習得できます!
Contents
無料テンプレートを利用する
私が使って良かったと思う無料のテンプレートをいくつかご紹介しようと思います。
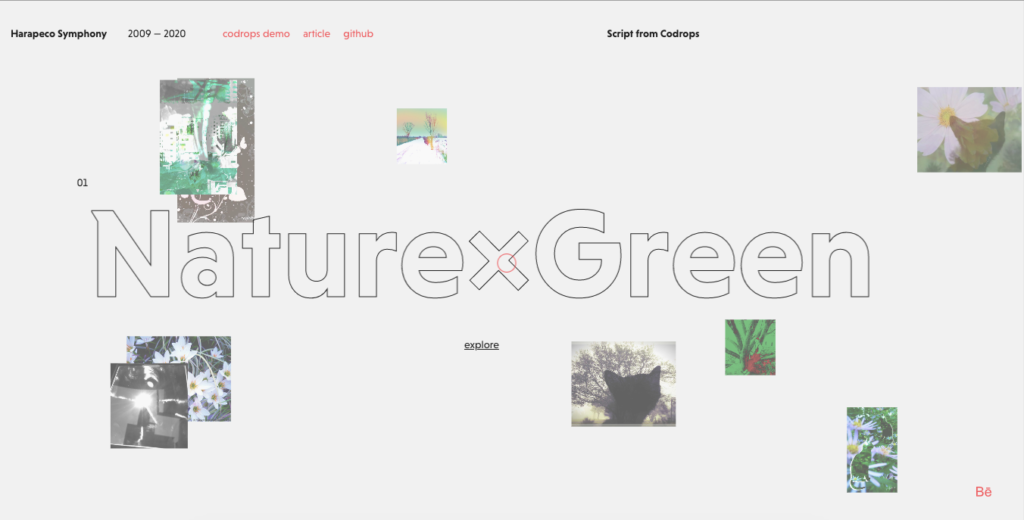
1. codrops: https://tympanus.net/codrops/
無料ソースがあるページ;https://tympanus.net/codrops/2020/02/24/audio-based-image-distortion-effects-with-webgl/
2. colorlib : https://colorlib.com/wp/templates/
3. Themify : https://themify.me/themes
4. GitHub : https://github.com/
以上のサイトは、全て英語ですが、無料で優良のものが沢山ダウンロード出来るので、こちらを利用しない手はありません。
作るサイトのイメージを思い浮かべながら物色する

好きなデザインを見つけるのは、苦労する事もありますが、大抵は楽しいものではないでしょうか。
お金を払って使うのも楽かもしれませんが、無料で良いものが見つかった時の喜びは、それに勝ります♪
雰囲気などで選んで、とりあえず好きそうだと思ったらどんどんダウンロードして、自分の色や目標とするサイトに合わせて作ってみる。
これを繰り返すだけでもかなりスキルが磨けます。
作成例 : DraggableMenu
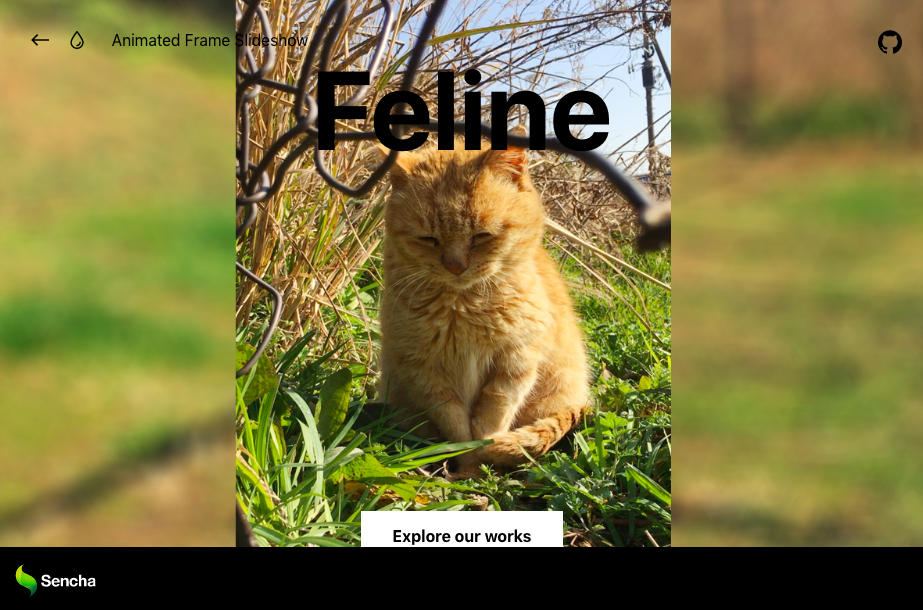
作成例 : Animated Frame Slideshow
プレビューを見てイメージ、ダウンロード
いいなと思うデザインのwebサイトを見つけてダウンロードしてみましょう。
フォルダを開いて、中身の確認から始めます。
Readmeというファイルもテキストエディタで開くことが出来ますので、こちらを一番先に確認しましょう。
(英語なので、Google翻訳などを使って訳して読みます。)
テキストエディタでコードを書き換える
テキストエディタは、Atomやサクラエディタ、Subliminal Text、miなどなんでもOKです。
コードを書き換える場所を理解する必要がありますので、
Developerツールを使ったりしながら、読み解いていきます。
右クリックで「検証」して、変えたいところの箇所を覚えておきます。
文字の色や大きさ、フォントであったり、背景色、背景画像などを変えると
自分の好きなデザインになります。
ウェブブラウザはChromeかFireFoxを使いましょう。
FireFoxはエディタで保存せずに使えるので楽です。
多くの場合、デザインに関する部分はHTMLファイルとCSSファイルにありますので、
まずはHTMLだけ書き換えれば、簡単にプロフェッショナルなサイトが作れます。
[st-kaiwa-5277]変えたいところを右クリックで検証→ブラウザで試し書きして保存 or テキストエディタで編集するんだ![/st-kaiwa-5277] [st-kaiwa-5277 r] WebブラウザはFireFoxとGoogle Chrome両方使うといいよ[/st-kaiwa-5277]
[st-kaiwa-5277] 実演動画もあるよ[/st-kaiwa-5277]
画像を用意する
画像は無料フォトストックなどから拝借してきてもいいですし、自分で撮影したもの、過去にとったもの、準備してあるものを使って作っていきましょう。
(*無料フォトストックは:O-dan・Unsplash・Pixabayなどがオシャレでよく使われています。)
HTMLを理解すると、画像ファイル名の変更が必要なことがわかります。
画像フォルダに入れる際に、名前も一緒に書き換えて、すでにあるものと交換します。
サーバーにアップロードする
アップロードする場所を決めて、間違えない様に丁寧にアップロードしましょう。
以上で、作業は終わりです。
無事にWebブラウザに表示できたでしょうか?!
*補足* GitHubでアカウントを作る

4.の GitHubで探すのはなかなか大変なので、登録だけしておくことをおすすめします。
なぜならGitHubユーザーはとても多く、2019年になんと3600万ユーザーになったというニュースも発表されました。
世界中のコーダーがGitHubに自分たちのソースをアップロードし、発表を兼ねて無料で公開しています。
そのコードを拝借:ダウンロードしたり、「フォーク」すると、自分のものにアレンジしてオリジナルのサイトを作れるという訳です。
スキルアップのためには持ってこいの環境です。
※GitHub:ソースコードを保管して公開する場所を提供しているサービス(ソースコードをインターネット上で保管する入れ物のイメージ)
この「Fork」機能の使い方は人それぞれの様ですが、少し勉強すれば、とても便利ですので、登録から始めてみることをオススメします。
私は何度か素敵なコード(サイト)を見つけた時、Forkさせて頂いています。
その際、作者の方に何らかの連絡する必要がある場合があります。
ほとんどの場合、Licence とかReadme.text にどうやって使えば良いのかが書かれています。
私の経験からいうと多くの作者さんのものを勝手に使うことができます。
高度なソースほど、許可が必要になって来ます。
最初はどれが高度でどれが許可なしに使えるのか分からないかもしれませんが
とにかく作者さんのREADME.mdにある要望に忠実になること。
(英語が解らない場合は、Googleの翻訳機を使って翻訳して読みましょう!)
それさえクリアすれば問題ありません。
是非是非チャレンジしてみてください:)
ホームページを引越ししました。 >> https://good-inspiration.com/