【WordPressの仕組みの理解】サンプルサイト制作
今日のテーマは、WordPressがわかる本と一緒にサイトを作ってみたので備忘録です。
会社でWordPressを使って、運営するためのノウハウがぎゅーーっと詰まった1冊です。
0から始められて、アクセス解析やオススメプラグイン、オリジナルテーマの作成まで、あらゆる事が載っています。
付録についているテーマはほとんど出来上がっていて、ダウンロードするだけなので、簡単に作れます。
Web担当者のためのWordPressがわかる本 あらゆるビジネスサイトで使える企画・設計・制作・運 /翔泳社/田中勇輔 posted with カエレバ
|
Contents
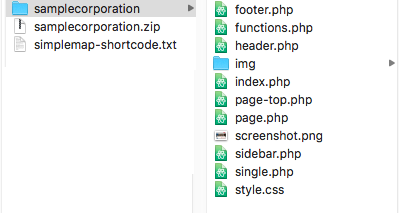
本についているテーマ
Web担当者のための WordPressがわかる本を使うと、
テーマが付録として付いています。ダウンロードして
それを編集するだけで、ビジネスサイトが作れます。
今回は勉強のために作ってみたので、企画や設計は元のままで
制作の部分になるところをメインに実習しました。
「企画→設計→制作→運用」のフェーズに沿って作る
企画は、今回特にないので本の通りにしました。
設計フェーズでは、CacooというWEBアプリケーションを使いました。
フォルダの中身を図にして、自分の頭に入れるとスムーズに進みます。

企画と設計によっては、付録にあるテーマフォルダを
分解する可能性がありますので、
そのためにも設計図はきちんと作る必要があります。
そしてもう一つ大切な事が、コンセプトです!
WEBデザイナーの職業訓練校でも教わりましたが、
コンセプトがないサイトは、後々、無料で改修させられする可能性が大きい。
だから、まず始めにコンセプトを決めましょう〜 と
口を酸っぱくして職業訓練校の先生が仰ってました!
コンセプトが決まってからコーディング
コンセプトが決まって、早速作っていく訳ですが、
まずはフォルダの構造を理解する必要があります。
その時にさらに理解が必要なのが、テンプレートタグ
と呼ばれるものです。
(詳細はこちら:WordPressの基本構造 - テンプレートファイルとテンプレートタグ –
Webデザイナーの場合は、デザインの業務もしなくてはいけない訳なので、
自社で簡単にブログみたいにお知らせを投稿できるとかなり楽です。
そのために勉強しないといけない訳で
WordPressの構造の理解が必要となってきます。
テーマのカスタマイズは子テーマで
WordPressのテーマは、しょっちゅうアップデートがあります。
なので、自分で管理できるように自分専用のファイルを
保存しておくフォルダのことを「子テーマ」と名付けて
管理することが多いです。
書籍には、製作方法が詳しく説明されています。
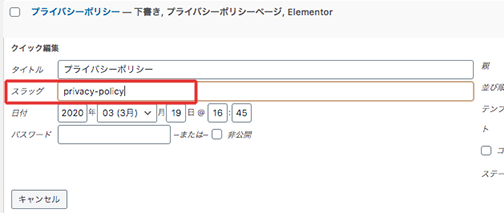
パーマリンクとスラッグの関係
皆さんはご存知だと思いますが、私は本読んでみて初めて
スラッグで記事アドレスに設定する方法を知りました。

図の様に、ダッシュボードにあるクイック編集で編集が可能です。英数字しか使えません。
スラッグ=パーマリンクなのですね!
自作テーマの作り方の活用
本の最後に、自作テーマの作り方の説明があります。
つまりWordPressのテーマを1から自分で作る方法です。
自作テーマを作ってみると基礎がわかり、スキルが自然に身についてきます。
正直、私の場合は本を読んでも解りませんでした。
なので、ドットインストールの自作テーマの作り方を見ました。(有料)
本と併せて見て頂くとより速く理解できて
作れる様になるかなと思います!
(月額1080円〜、途中解約可)
実際に作ったものがありますので、リンクを添付しておきます。
(※使い物にはなりませんが、勉強のためには役にたつと思います
下記リンクからDLも可能です!)

2016年10月4日 @ 11:00 AM
Ahaa, its pleasant conversation concerning this
post at this place at this web site, I have read all
that, so now me also commenting here.